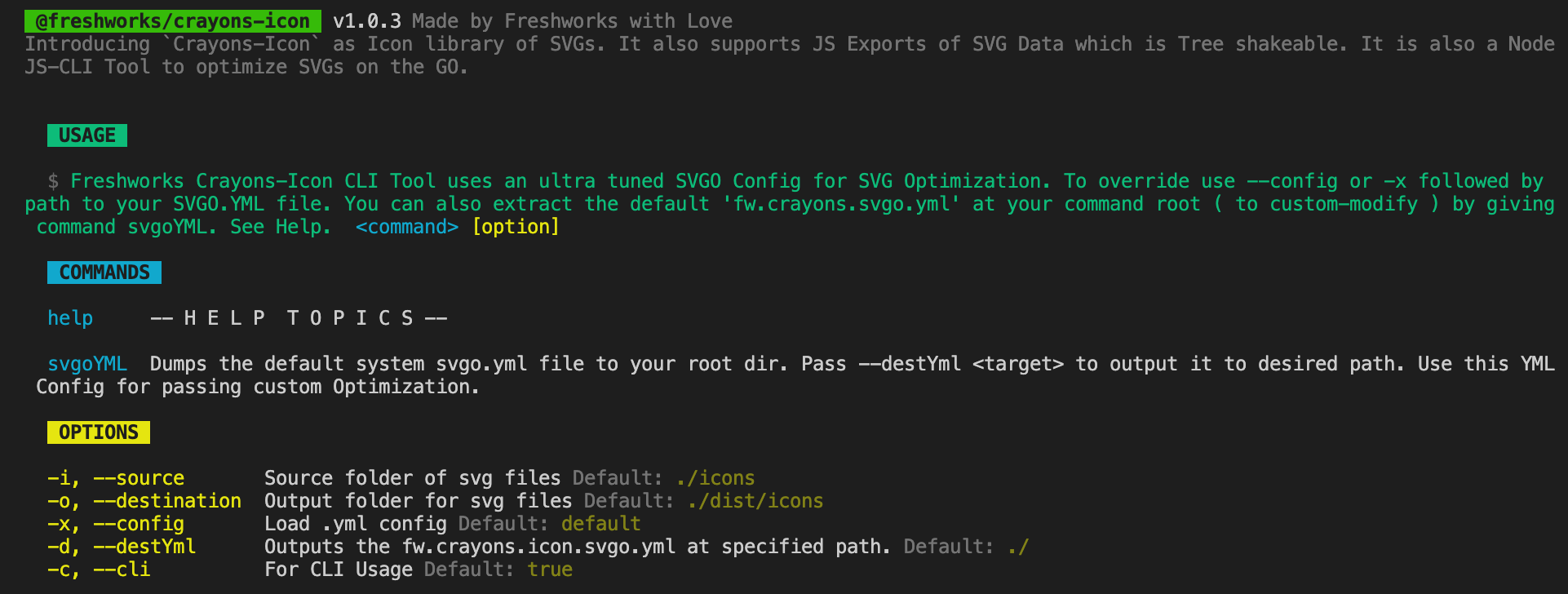
hello-world-app % fw-icon-cli help
# Icon (fw-icon)
fw-icon/FwIcon is a renderer of SVG file that displays an icon-sized image that imparts meaning to the HTML component it is associated with. Following features are available as part of the implementation of the fw-icon.
- Enable
fw-iconas an optimized renderer for SVG with built-in functions such asIntersection-ObserverandFetch-API Memoization. Go through the docs to understand the various props it supports. - Providing icon-support for crayons-system components and also exposing crayons-icon set/tooling for public use.
- Icons can convey all sorts of semantic meaningful information rather than just being decorational. In order to keep icons on the
accessibility tree, just pass thelabelprops and fw-icon does the a11y attribute mapping. - Enable
Crayons-Iconas an iconlib to support external icon libraries. You can register/unregister external icon libraries and also apply mutation to all/selected icons. See usage docs.
# Examples Live
# Usage in Code
# Intersection Observer
Use prop lazy to enable Intersection-Observer. By default it is disabled. You may choose to give the intersection root-margin for icons i.e via prop x-root-margin as preloading threshold.Default value is 50px.
# Crayons Icon Assets
The following icons are presently part of the Crayons-Icon library. These are optimized using SVGO.
Use the name of an icon as listed below it.
In case you are planning to use svg+xml source for crayons icons, do remember to import icons from @freshworks/crayons-icon and substitute an underscore for any hyphen in icon name. You may click the image to copy the import. See usage in section Icon Library.
e.g. import { add_contact, alert, add_remove, ... } from '@freshworks/crayons-icon'; where name of icon is add-contact,alert and add-remove.
# FwIcon as a Renderer for external lib icons.
fw-icon/FwIcon can also render external icons. You can use any external libraries from cdn after registering them. If you don't pass library props,
it will default to crayons. You can even pass the CDN URL of SVG to src prop. See the example below on how to use in React App.
The library registration happens via a resolver function. If you wish to apply some mutation to the icons , you may choose to pass the mutator function.
# Usage in HTML/React Page
# Icon Library (@freshworks/crayons-icon) (opens new window)
(opens new window)
Freshworks Crayons publishes @freshworks/crayons-icon as an Icon Library. Following features are made available to users via the Lib utils.
- Optimized set of Crayons Icons in
dist/iconspath. You are free to use them for project related purposes. CrayonsSVG Icons are also available as an esm module. Supports Tree-Shaking. This is a useful feature especially for customization purposes.- Enables
@freshworks/crayons-iconCLI Interface via which you can leverage the SVGO Tooling to optimize your project svg-icons. - Crayons Iconlib default
svgo config(svg compression util) is available as part ofdistfolder. Refer usage docs on how to use it in your project.
Some implementations via Icon Lib are as below:-
# Importing Icons from '@freshworks/crayons-icon'. [ Supports Tree-Shaking ].
You can also import Crayons Icons as an esm module. In case you wish to use your own svg+xml source, please pass the source string to data-svg props.
See the code below for implementation.
# Usage in HTML/React Page
# Example: Rendered in Sample Page as Component
# CLI Tool for processing SVGs
@freshworks/crayons-icon is also available as a CLI Tool for processing SVGs with a friendlier interface, options and easily customizable config to optimize your SVGs. See the usage below.
It comes packed with a ultra tuned svgo-config. We support YML Config convention as its better in readability and easy to modify than a JSON. You may use the in-built CLI command to get the default YML File at your command root/ desired location, which you can further customize and use to optimze your SVGs via this CLI Tool.
See the usage below :-

hello-world-app % fw-icon-cli svgoYML

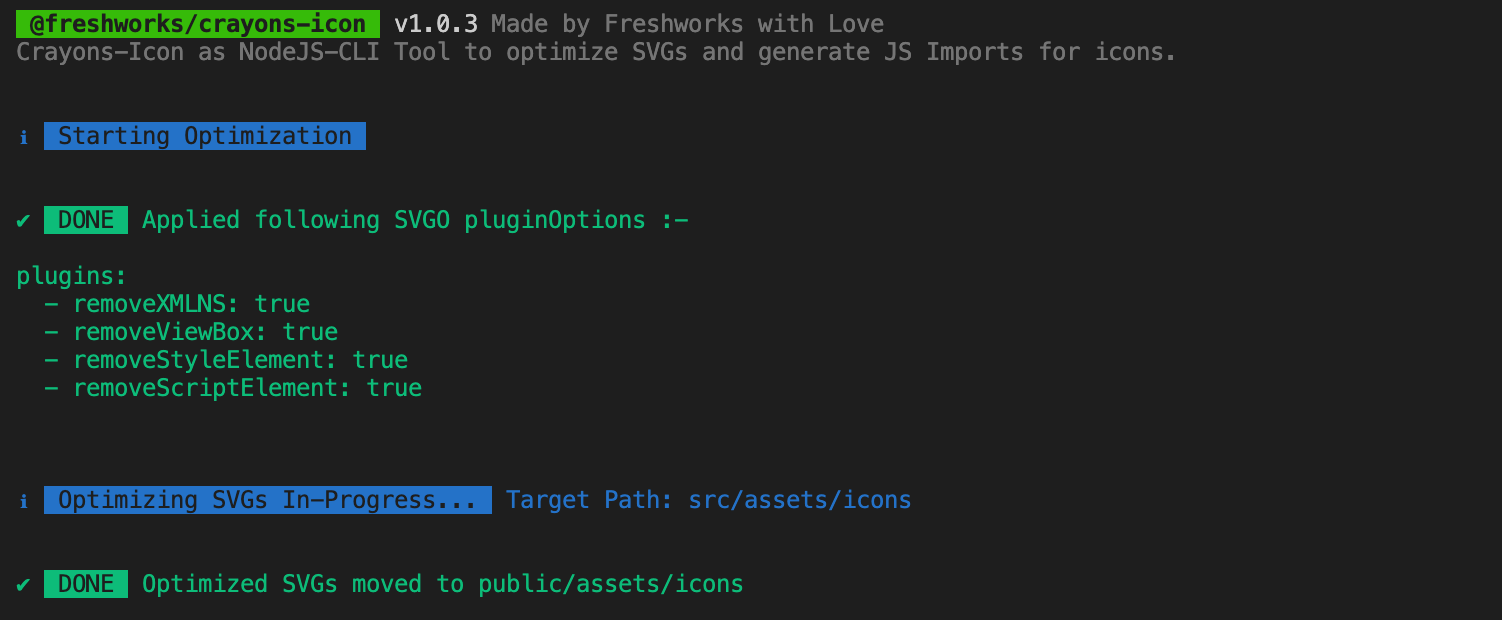
hello-world-app % fw-icon-cli svgo --source ./src/assets/icons --destination ./public/assets/icons
hello-world-app % fw-icon-cli svgo -i ./src/assets/icons -o ./public/assets/icons
hello-world-app % fw-icon-cli svgo --config ./svgo.yml -i ./src/assets/icons -o ./public/assets/icons

# Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
color | color | Color in which the icon is displayed, specified as a standard CSS color or as a HEX code. | string | '' |
dataSvg | data-svg | Identifier of the icon. The attribute’s value must be a valid JS Import Name of the svg in the named export from @freshworks/crayons-icon. | string | '' |
height | height | Height of the icon, specified in number of pixels. | number | undefined |
label | label | An alternate description to use for accessibility. If omitted, the icon will be ignored by assistive devices. | string | undefined |
lazy | lazy | Enable Intersection Observer. Default is false. | boolean | false |
library | library | Name of External Library to be used | string | 'crayons' |
name | name | Identifier of the icon. The attribute’s value must be a valid svg Name in the Crayons-Icon set. | string | undefined |
size | size | Size of the icon, specified in number of pixels. This will be square coordinates of (w X h) = size X size | number | undefined |
src | src | Identifier of the icon. The attribute’s value must be a valid path to svg file. | string | undefined |
width | width | Width of the icon, specified in number of pixels. | number | undefined |
xRootMargin | x-root-margin | Root Margin in px or percentage for Intersection-Observer. This means from ref to bottom of loaded view , the item loads when it crosses above the negative y margin. | string | '50px' |
# CSS Custom Properties
| Name | Description |
|---|---|
--fw-icon-color | Color of the icon |
--fw-icon-size | Size of the icon |
# Dependencies
# Used by
- fw-accordion-title
- fw-button
- fw-checkbox
- fw-custom-cell-icon
- fw-data-table
- fw-datepicker
- fw-drag-item
- fw-file-uploader-file
- fw-file-uploader-progress
- fw-inline-message
- fw-input
- fw-menu-item
- fw-modal
- fw-modal-title
- fw-pagination
- fw-select
- fw-select-option
- fw-tag
- fw-toast-message
- fw-toggle
- fw-toggle-group-button
# Depends on
# Graph
graph TD;
fw-icon --> fw-toast-message
fw-toast-message --> fw-icon
fw-accordion-title --> fw-icon
fw-button --> fw-icon
fw-checkbox --> fw-icon
fw-custom-cell-icon --> fw-icon
fw-data-table --> fw-icon
fw-datepicker --> fw-icon
fw-drag-item --> fw-icon
fw-file-uploader-file --> fw-icon
fw-file-uploader-progress --> fw-icon
fw-inline-message --> fw-icon
fw-input --> fw-icon
fw-menu-item --> fw-icon
fw-modal --> fw-icon
fw-modal-title --> fw-icon
fw-pagination --> fw-icon
fw-select --> fw-icon
fw-select-option --> fw-icon
fw-tag --> fw-icon
fw-toggle --> fw-icon
fw-toggle-group-button --> fw-icon
style fw-icon fill:#f9f,stroke:#333,stroke-width:4px
Built with ❤ at Freshworks